How to set up A/B tests in PHP
Feb 08, 2024
A/B tests help you improve your PHP app by enabling you to compare the impact of changes on key metrics. To show you how to set one up, we create a basic PHP app, add PostHog, create an A/B test, and implement the code for it.
1. Create a basic PHP app
First, ensure PHP is installed. Then, create a new folder for your project called php-ab-tests. In this folder, create an index.php file:
Next, add the following code to index.php to set up a basic page with a heading and paragraph:
Run php -S localhost:8000 and navigate to http://localhost:8000 to see our app in action.

2. Add PostHog to your app
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free.
To start, make sure Composer is installed. Then run composer require posthog/posthog-php to install PostHog’s PHP SDK.
Then, initialize PostHog at the top of index.php using your project API key and instance address (you can find these in your project settings):
Lastly, we capture a $pageview event using PostHog::capture():
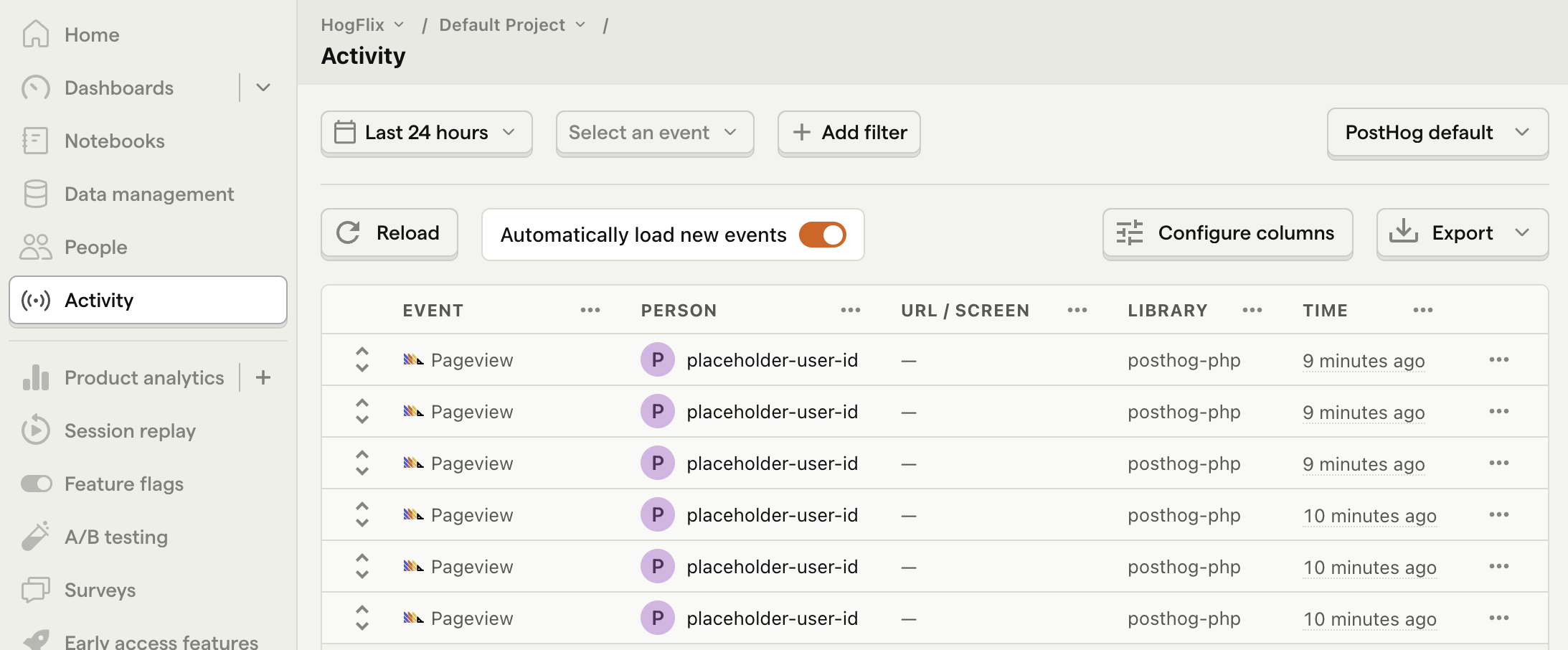
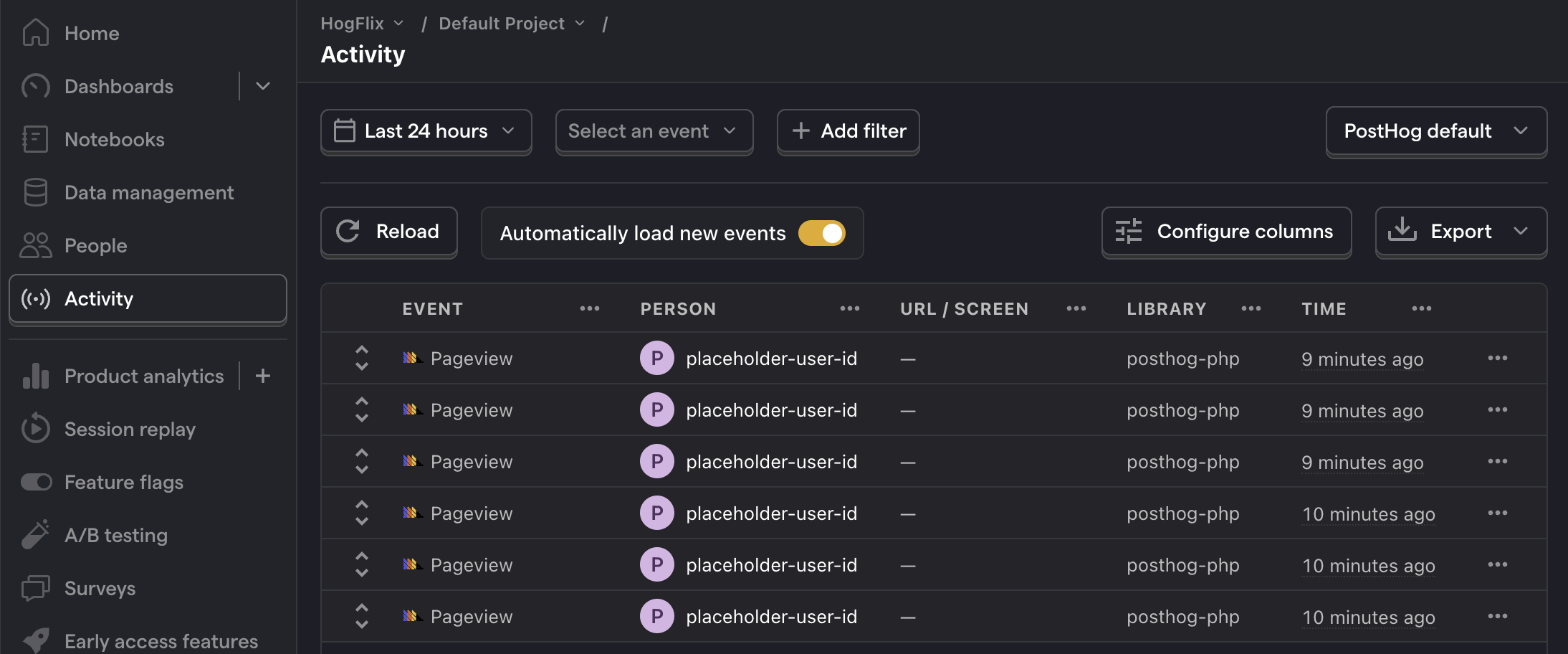
With this set up, restart your app and then refresh your browser a few times. You should now see the captured event in your PostHog activity tab.


3. Create an A/B test in PostHog
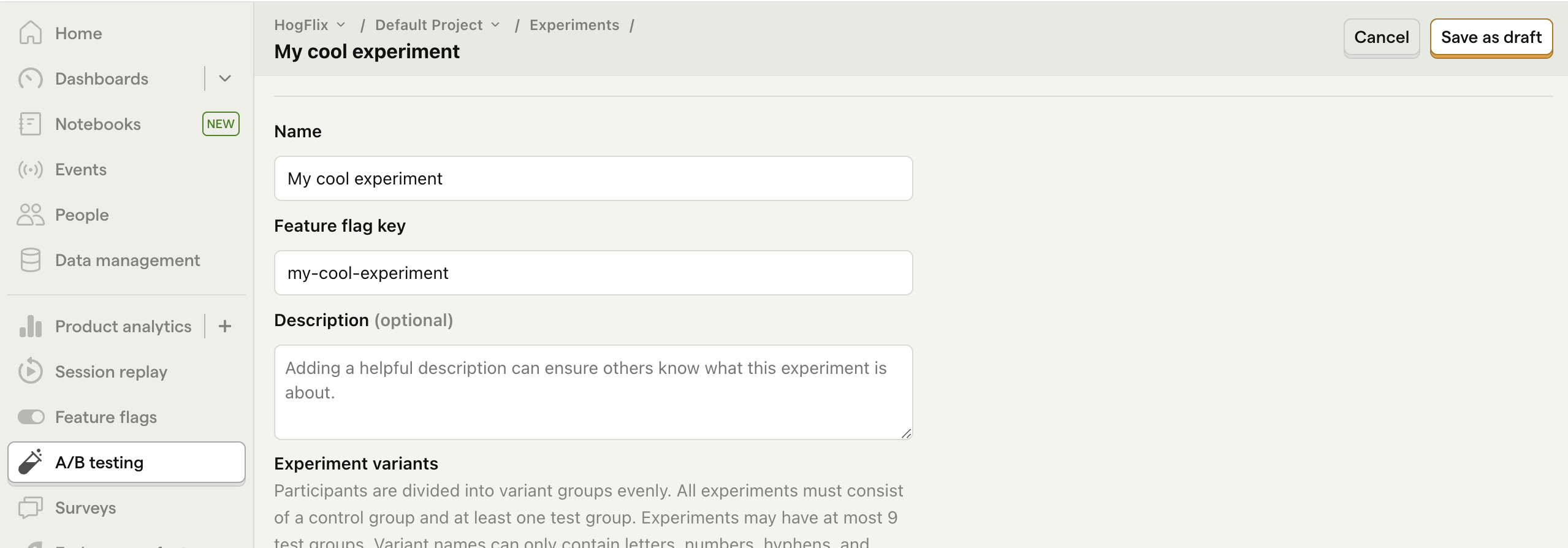
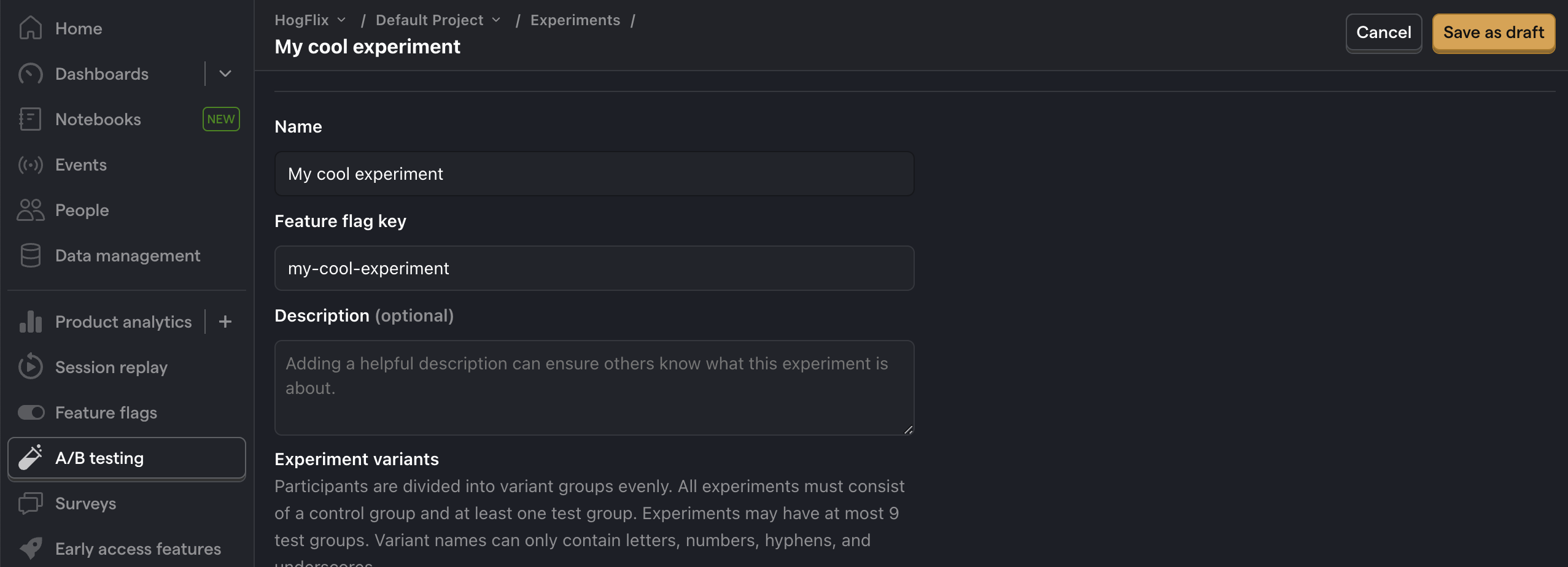
Next, go to the A/B testing tab and create an A/B test by clicking the New experiment button. Add the following details to your experiment:
- Name it "My cool experiment".
- Set "Feature flag key" to
my-cool-experiment. - Under the experiment goal, select the
pageviewevent we captured in the previous step. - Use the default values for all other fields.
Click "Save as draft" and then click "Launch".


4. Implement the A/B test code
To implement the A/B test, we:
- Fetch the
my-cool-experimentflag usingPostHog::getFeatureFlag(). - Update the paragraph text based on whether the user is in the
controlortestvariant of the experiment.
When you restart your app and refresh the page, you should see the text updated to either Control variant! or Test variant!.
💡 Setting the correct
distinctId:You may notice that we set
distinctId = 'placeholder-user-id'in our flag call above. In production apps, to ensure you fetch the correct flag value for your user,distinctIdshould be set to their unique ID.For logged-in users, you typically use their email or user ID as their
distinctId. For logged-out users, assuming they made their request from a browser, you can use values from their request cookies. See an example of this in our Nuxt feature flags tutorial.
5. Include the feature flag when capturing your event
To ensure our goal metric is correctly calculated for each experiment variant, we need to include our feature flag information when capturing our $pageview event.
To do this, we add the $feature/my-cool-experiment key to our event properties:
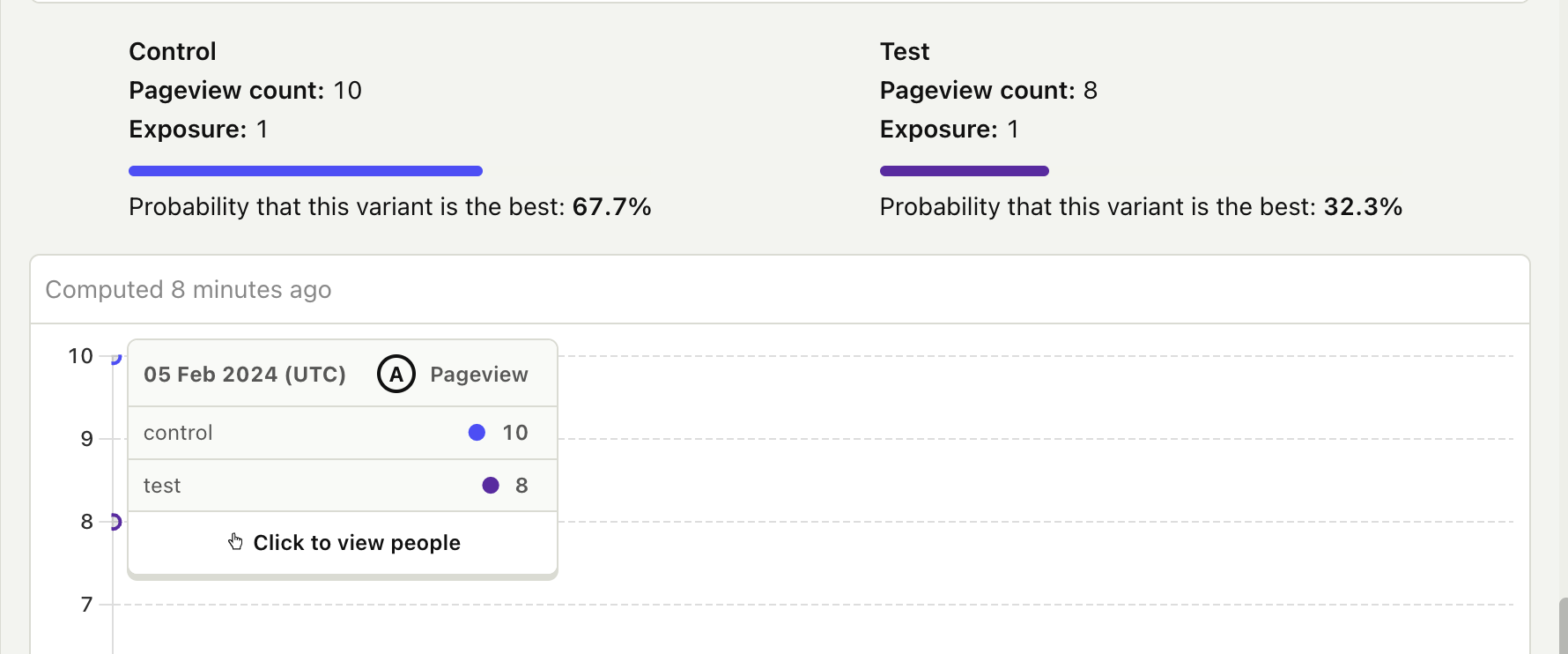
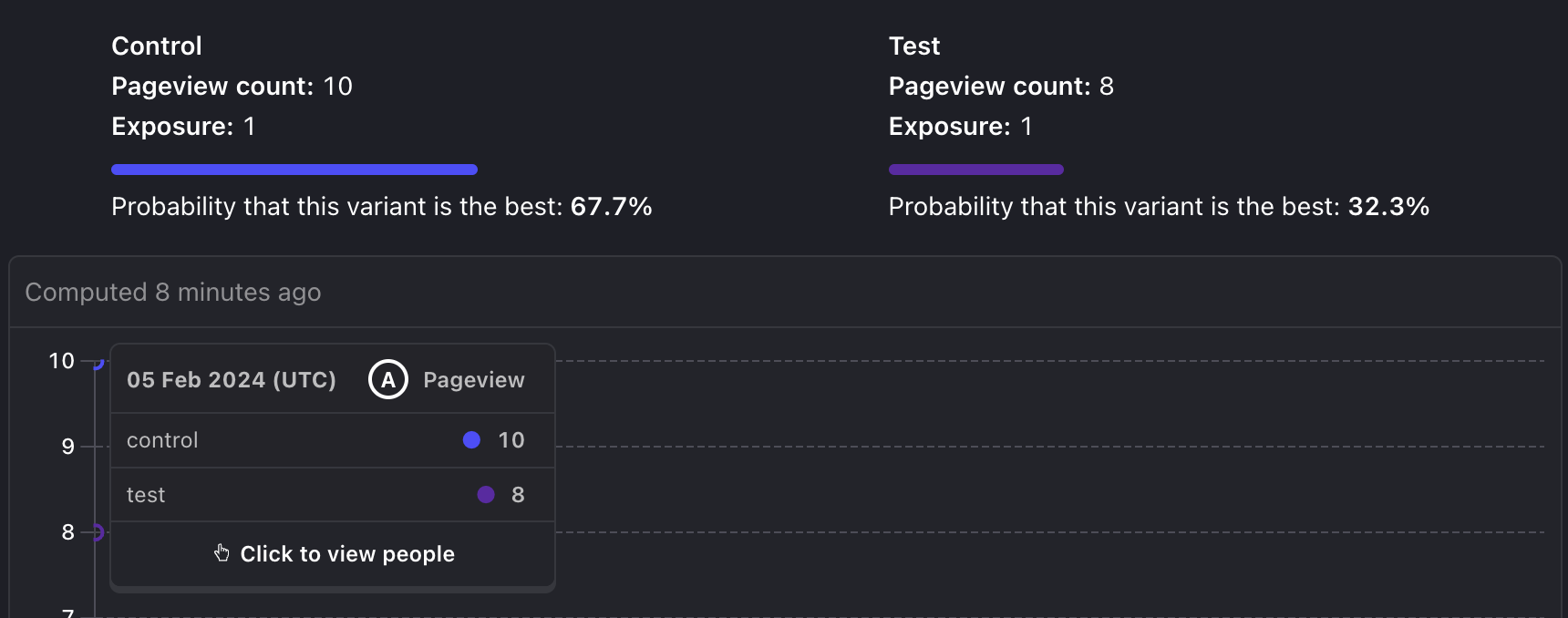
Now PostHog is able to calculate our goal metric for our experiment results:


Further reading
- A software engineer's guide to A/B testing
- How to set up feature flags in PHP
- How to set up analytics in PHP

Subscribe to our newsletter
Product for Engineers
Sharing what we learn about building successful products. Read by 25,000+ founders and developers.
We'll share your email with Substack
